Are you looking for something that could take off the load from your server? Don’t worry; you’re in the right place. In this post, I’ll tell you ‘how to make fewer HTTP requests’ which is one of the best practices for speeding up your website.
When it comes to optimising your site, the page loading speed should be your prime concern. If I ask you to improve my site speed, what would you do? You probably suggest me to use a CDN or an SEO optimised theme and a reliable hosting server.
But this is not the only way to speed up your site. If you’re a web developer you know the better way to make it fix. But unfortunately, every blogger is not a developer. That’s why I’m here to help you.
Today I’m going to tell you ’Why do you need to reduce HTTP requests’ ‘what is HTTP requests’ and ‘how to reduce HTTP requests to boost your site loading speed.’
Why Do you need to reduce HTTP requests?
It improves the site loading speed which further enhances the user experience. It impacts your conversions. In fact, 47% of the users wish to load the page within 2 seconds, and 40% of them leave your page due to slow processing.
What are HTTP requests?
HTTP (HyperText-Transfer-Protocol) is a protocol works as a bridge between server and client (browser).
HTTP requests are made when someone visits a web page. Every request has some information that helps the server for further processing. The browser has to wait until it gets the response code (HTTP/1.1 200 OK) from the server.
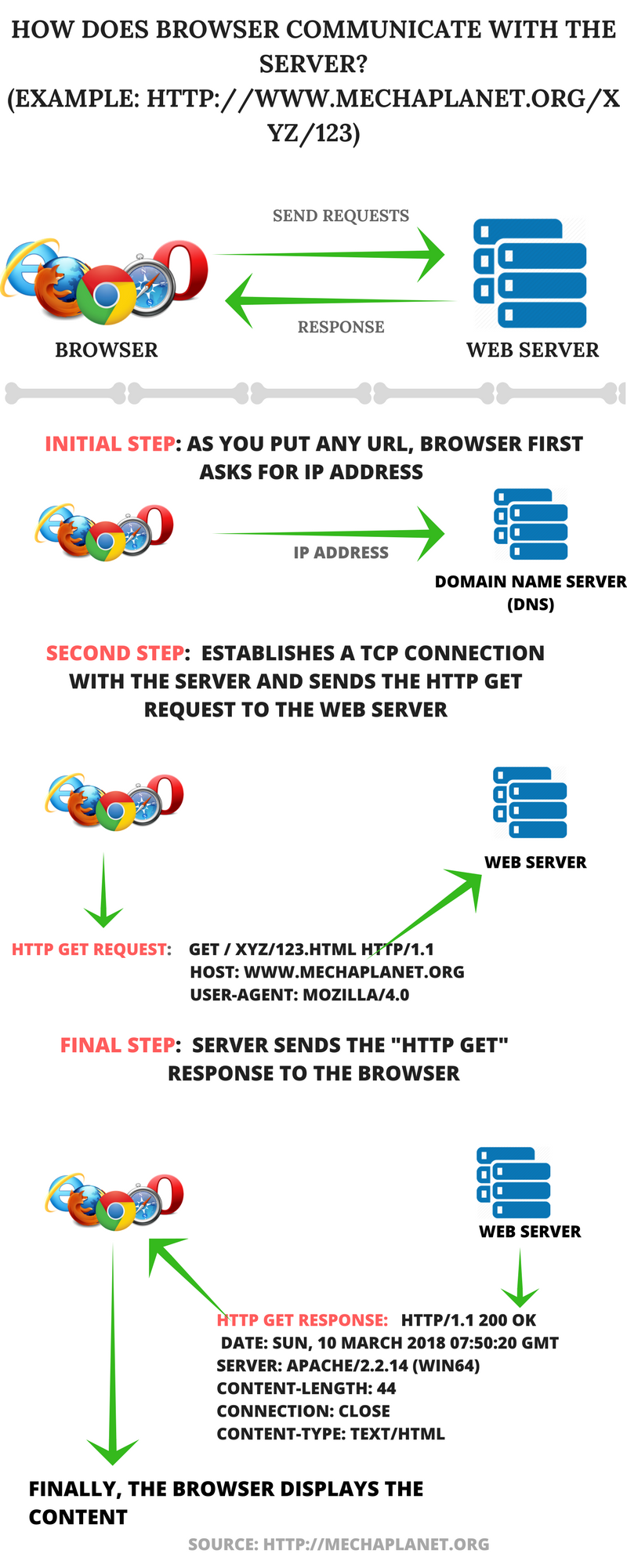
When you type a URL in the browser, you are instructing your browser to establish a TCP (transmission control protocol) with the server. Once the connection is established, it first sends “HTTP GET request” to the server to get the corresponding data.
Now it’s up to your server how fast it responds to your browser. In response, the server sends the web files to the browser. Early the browser receives the response more quickly your site load on your browser.
Once your browser gets the exact server IP location (DNS (domain name service); it converts the URL into IP address), It again establishes a connection using HTTP protocol and initialises a GET request to the server.
The browser sends a request to the HTTP server to interprets the message which looks like:
[*This is a simple example of HTTP request made by the client (http://www.mechaplanet.org/xyz/123)]
GET / xyz/123.html HTTP/1.1
Host: www.mechaplanet.org
User-Agent: Mozilla/4.0
Now the response from the server to the browser looks like: –
HTTP/1.1 200 OK
Date: Sun, 10 March 2018 08:56:53 GMT
Server: Apache/2.2.14 (Win64)
Content-Length: 44
Connection: close
Content-Type: text/HTML
This response code goes to the browser, and it interprets the messages and shows the content.
Now, I’m sure you know what HTTP requests is and how the browser communicates with the webserver.
Here is a visual view of ‘How Does Browser Communicate with the server’ for better understanding.

Before I go further, I want to tell you what the difference between HTTP/1.1 and HTTP/2 is?
HTTP/1.1 is an updated version of HTTP/1.0. In HTTP/1.0 version, the browser has to wait until the current request gets finished. The browser can only process the new request, only if the browser has completed the previous requests.
It was initially affecting the server response time. That’s why HTTP/1.1 was launched to overcome the earlier issue.
HTTP/1.1 enables the browser to send multiple requests at the same time. But when it came to practice, there were some flaws due to asynchronous nature of loading files and javascript errors.
It is because when you run jquery plugin or javascript, it is essential to have a fully loaded jquery library to your browser to run the script. But as I said, HTTP/1.1 allows the multiple requests without taking care of the sequence, and which may load the plugin first without having any library.
Due to these issues, another modified version HTTP/2 protocol was launched which has solved the problems using multiplexing techniques.
Before you start, make sure you know how much HTTP requests is your site using currently. There are so many tools that you can use like Pingdom and GTmatrix. For instance, I’m using GTmatrix.

Currently, the browser requires 139 requests to send to the server to receive the data. That’s why my site’s loading time is 4.6 seconds. But if I could reduce these requests to 50, then my site can load within a second.
That’s why deleted two plugins, and now you can see my results: –
(Loading speed: – 3.9 seconds, requests: – 100). It means if you use fewer plugins, you can reduce browser requests easily.

Attention: 15 things to do after installing WordPress
Best ways to make fewer HTTP requests
- Disable unnecessary plugins
- Combine Javascript and CSS files
- Combine images using CSS sprite
- Disable Avatar
- Use fewer social media buttons
- Compress images
- Use ‘WP asset cleanup plugin’
- Disable Comments
- Map widgets
- Minify JS, CSS and HTML
- Use CDN for content delivery
How To Reduce HTTP Requests To Improve The Site Loading Speed
The process right above enables you to distinguish between Browser and web server. I’ve explained the entire communication process above.
But there are things that you still need to know to make fewer HTTP requests. Let’s begin: –
#1. DISABLE UNNECESSARY PLUGINS
Disabling the unnecessary plugins can improve your site loading speed and also reduce HTTP requests. From above, it has practically proven that less plugin you use fewer HTTP request browser requires.
I recommend you to use only 10 to 15 plugins. Most recommended plugins that you must use: –
- Yoast SEO
- Jetpack /Sumo Me
- WP Fastest cache/ WP super cache/W3 total cache (Connect CDN using WP Fastest cache)
- Broken link checker
- Contact form
- Wordfence/Sucuri/Sitelock
- Instant article for WP
Attention: List of top most plugins that you must know
#2. COMBINE JAVASCRIPT AND CSS FILES
Your website may contain multiple JS and CSS files. However, these files help your site to decorate. But if the browser loads the entire site slowly, it means more server requests.
The browser sends requests in groups or batches to the server which means even if your site contains small JS and CSS files; it will still take time to load. So the best practice to reduce HTTP request is to use a single large file instead of multiple files.
Benefits of combining JS and CSS
- It decreases the HTTP requests significantly.
- More CSS files can block your site rendering, so combine all CSS files instead of making them separately.
NOTE: There is no need to combine your files at all if you are using HTTP/2 for your content delivery.
#3. COMBINE IMAGES USING CSS SPRITES
Every time you upload an image, ultimately you’re increasing the HTTP requests. But it doesn’t mean that you stop uploading images. It is not the way of site optimisation.
What you do instead?
Use CSS sprite. It combines small images into one single image that decrease the HTTP requests and loading time of your site significantly.
If you are still confused, see this example: –
Suppose you write a blog post and upload ten images. The server saves these images in its storage. Now when someone visits your post, the browser sends the request to the server and in response, it sends the photos to the browser.
Every time a browser has to communicate with the server to load all images. It means a server requires ten requests to complete the process. But if you use the CSS image sprite server need only 2 or 3 requests to finish the loading process.
The benefit of using CSS sprite is that it improves your interlinked page speed. Means when someone visits your site and goes to another interlinked article then it downloads all images of that page which increases page loading speed significantly.
#4. DISABLE AVATAR
An avatar is an image that appears beside your name when you comment on someone’s blog.
Do you allow people to comment on your blog? I’m sure you do.
If you have enabled the Gravatar to show in your comment section, then I recommend you to disable the avatar.
Follow these settings to disable avatar: – WordPress Dashboard > Settings > Discussion > Avatar
#5. USE FEWER SOCIAL MEDIA BUTTONS
No doubt, social media has now become one of the most crucial tools to engage with the audience. It allows users to share your story and help your site to receive diverse traffic.
These buttons require some additional files to load which can make your site loading slow.
However, it is a good thing that increases your site traffic and engagement. But using more than one social media sharing panel is not going to help you so use only one social media panel.
#6. COMPRESS IMAGES
From above you know that to reduce the requests, load multiple images in one HTTP request using Image CSS sprite.
To make the loading process pretty fast, make sure you compress your images. If you are a WordPress user, then you can use ‘smash image compression plugin’ or ‘compress JPEG & PNG image plugin’. You can use any of them.
I use SMASH plugin. It is an excellent tool to reduce the size of your image file. But if you don’t want to use any plugin, then you can go to google and search for any online image compression tool to do the same.
Make sure your image quality should remain similar to the previous one.
#7. USE ‘WP ASSET CLEANUP PLUGIN’ TO FIND THE UNWANTED FILES TO REMOVE
Loading of tons of files, running scripts, HTML and CSS is the primary process behind the scenes when someone visits your site.
But for specific pages, some of the files do not play any role, so it’s convenient to clean up those files to make the coding clean.
However, you’re a blogger and don’t want to tweak with coding. So, I introduce you to use a WordPress plugin called ‘WP ASSET CLEANUP PLUGIN’.
Just install this plugin, and it prepares everything for you. It scans every page and shows you a report of all possible assets.
This report shows you a list of assets that are essential to load a page. Now it’s up to you what assets you don’t want to load for a particular page. Just unload that asset for the specific page. That’s it.
#8. DISABLE COMMENTS
You can disallow the users to comment on your blog posts. If you do it, the Browser doesn’t need to interpret the comment files.
However, this is not so mandatory it is for those who are getting tons of comments every day.
#9. MAP WIDGETS
If you are running a business which has both online and physical presence, then I’m sure you would be using a map to show up the current location of your business.
It is suitable for local business, but do you know that a single MAP requires 70 requests to load, which makes your entire site lousy and also decreases the site performance.
But don’t worry you can reduce requests using Google MAP widget. This plugin increase your site performance significantly by reducing the requests to one.
#10. MINIFY THE JS, CSS AND HTML
Minifying the code means to remove those elements that do not participate in debugging of your code.
For example: –
- Comments: – The developer uses comments to make the code readable and understandable. Although comments do not play any role, so you can remove these lines.
- White space characters: – In CSS, when you write two or more line of code, your code would look like: –
body{
Width: 960px;
Background: red;
margin: 0;
padding: 0;
}
But the minify version of this code would look like: –
body{ Width: 960px; Background: red; margin: 0;padding: 0;}
Here you’ve successfully minified your CSS.
Similar to CSS, you can also remove the comments from the HTML and JS code to make it clean.
11. USE a CDN FOR CONTENT DELIVERY
It is last but not least way to reduce the site loading time. It is one of the fast ways to improve your site speed. All you need to do is choose a CDN service provider (MAXCDN and Cloudflare) and configure it with your site.
Currently, I’m using MAXCDN, and I would say it is incredible. MAXCDN serve me well. The great thing about MAXCDN is that it is affordable and its CDN servers are great.
Want to configure your WordPress site with MAXCDN, then you must check out this guide:
Step by step guide to Configure MAXCDN with WordPress site
Conclusion
No doubt, reducing HTTP requests help improve both SEO as well as loading speed. If you follow the above tips, you can speed up your site loading speed significantly.
The most effective ways that I’ve found is disabling the unnecessary plugins and compress your images. If you do it correctly, you can reduce browser requests up to 50% to 60% which means your site loading time would be reduced to 25% to 30%.
Suppose your browser is sending 100 requests and taking 6 seconds to load your website‘s page. You might be losing tons of traffic. Now if you follow any of these steps, you can reduce both the requests and site loading time by 50 and 4.8 sec respectively.
If you like this article, then do share on Facebook, Twitter, Reddit and Digg.
If you have any query, then free feel to ask.










4 thoughts on “How To Make Fewer HTTP Requests To Improve The Site Loading Speed [2019]”
You’re awesome Blogger, I am also facing too many Requests on the page around 150+.
Due to this my Loading time has increased and my bounce rate also.
But really your post help me a lot to understand the thing, I try some of your tricks and get better results.
Hey… thanks for your great response…keep learning
Are Jetpack and SumoMe have the same features? Wordfence/Succuri take a lot of memory. Recently FB group post read about swift performance lite cache plugin. Installed and the performance is better. Tried fastest cache, super cache, total cache earlier.
Jetpack can be used as all in one plugin because it enables you to secure, customize and everything that makes your site attractive.
The primary function of SumoMe is to provide the user with a better option to share your content and you can collect email which is great.
Both are great… It all depends on you what you want more if you want to create email list then use SumoMe and if you want to add extra features to your sites like share buttons & secure, mobile ready theme then you can use the jetpack.
I hope it would help you…