No matter how big your business is, if you want your business online, you need a website. But it’s quite tough to design or customize a website/blog if you have no coding background.
So, the question comes “how to create a blog/website that reflects your brand without writing a single line of code.”
The first option is to hire a web developer who can build a fully-fledged website as per your requirements. But it cost you hundreds if not thousands of dollars. And most importantly, you need lifetime technical support to take care of all technical stuff, failures, and other errors.
Well, I have a one-stop solution for you! It’s called Elementor Pro.
I’m sure you must have heard about this awesome WordPress page builder before. And now, it has released a standalone version that allows you to design a responsive, and professional website without coding.
It’s not just a plugin anymore, you can literally host and design your website with Elementor cloud website for just $99/year. No need to hire a developer, buy hosting, or technical support.
Here are a few reasons why you should use the Elementor cloud website:
- You don’t need any programming knowledge to build a website.
- The drag & drop feature allows you to easily place elements on your pages.
- There are tons of prebuilt layouts available so you won’t have to spend hours designing from scratch.
- With Elementor, you can add multiple columns, rows, images, videos, sliders, etc.
- You can also make changes to the layout whenever you like. It means you don’t need to switch your theme, just design or edit a template and add/remove new features with just a click of a button.
- It cost you only $99/year which comes down to $9 per month.
- No need to buy separate hosting. Elementor Cloud website uses Google’s cloud hosting to host your website. It means you don’t need to buy hosting separately.
- 30-day money-back guarantee.
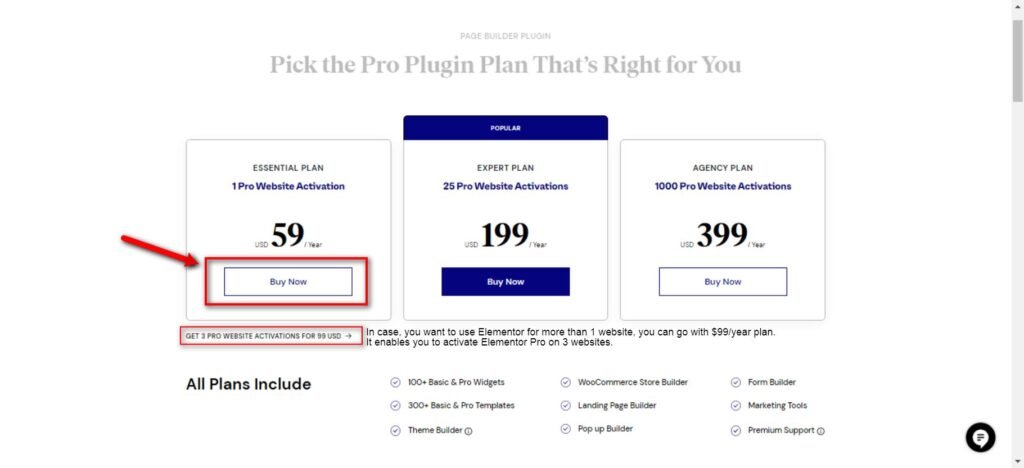
However, if you don’t want to host with Elementor, you just need Elementor Pro Plugin which cost you $59/year. It comes with enough capabilities to design a website/blog from scratch.
But remember, if you decide to do this, you have to buy hosting separately. I recommend you go with Bluehost or Hostinger. Both hostings are reliable, fast, and secure.
How to get started with Elementor Pro?
There are two ways you can get started with Elementor.
1. Get Elementor Cloud Website builder just for $99/year
If you want to set up a brand new website/blog without any hustle, Elementor Cloud Website builder is the best option. To get started, first you need to go to elementor’s official website. And purchase the yearly subscription to the Elementor Cloud Website for just $99/year.
It offers Google cloud hosting, a free SSL certificate, CDN by Cloudflare, 100GB bandwidth, 20GB storage, and also Elementor Pro plugin for free so that you can build every single element of your website from scratch.
What’s Inside – Elementor Cloud Website features
- Hosting powered by Google Cloud Platform
- SSL & CDN from Cloudflare
- Monthly Visits: your website can handle 100K traffic a month
- Bandwidth/month: 100GB
- Storage: 20GB
- Free custom domain connection
- 100+ pre-designed websites
- Hello there and WP pre-installed
- Drag-and-drop, no code editor
- Premium support – 24/7 email support
2. Get the Elementor WordPress page builder plugin and install it on your existing website.
Most suitable for those who already have a simple website but now want to add more functionality and design elements to it.
To get started, first, set up your website. For this, you need to buy a domain and hosting.
I like Bluehost and Hostinger. These are the most reliable, affordable, fast hosting services you can try without a doubt. Once your website is Live, you need to go to Elementor.com, buy the Elementor pro-1-year subscription for $59, install the plugin to WordPress, activate it, and it’s done.
 NOTE: No matter what you choose, you can access all design features, elements, and Drag-and-Drop functionality to create every part of your website with Elementor.
NOTE: No matter what you choose, you can access all design features, elements, and Drag-and-Drop functionality to create every part of your website with Elementor.
Now I want to teach you what you can actually do with Elementor Pro…
1. You can create a Homepage with Elementor Pro in minutes
Elementor is a drag-and-drop page builder that lets you create stunning pages like…
- Homepage
- Single post page
- Archive page (Category page, Tag page, etc…)
- 404 Error page
- Blog page
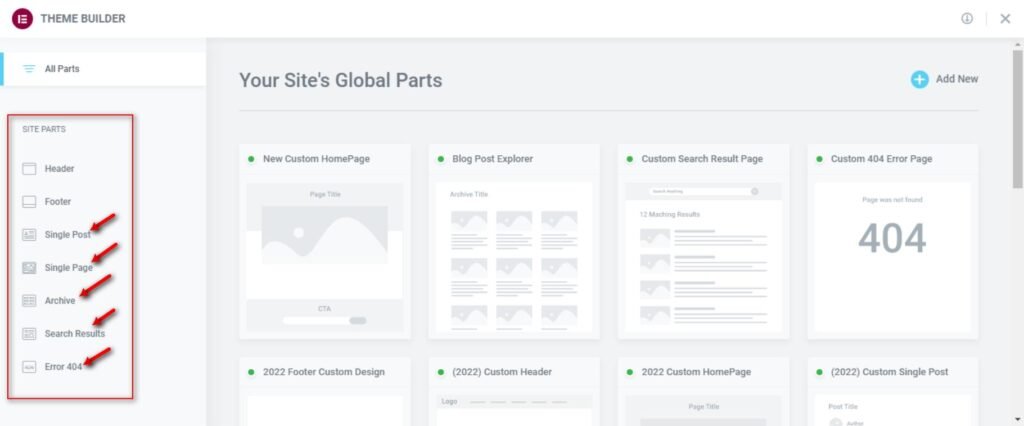
To design one of these pages, first, log in to your WordPress admin panel. From the left sidebar, Go to Template > Theme builder > Choose the site part from the sidebar.
If you want to design a homepage, you have to choose “Single Page” from the sidebar.
If you want to design a post-type page ( to display the content of your posts), you must choose “Single Post” from the sidebar.
Once you decide what you want to design, just click the option and it’ll take you to Elementot’s drag-and-drop editor. Here you can drag and drop elements and customize every single part of your page from scratch.
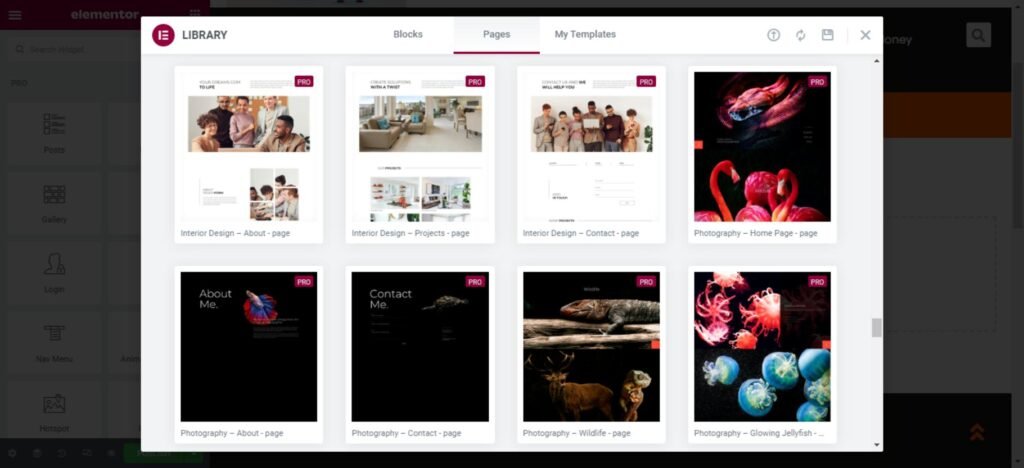
You can even insert a ready-to-use template from the Elementor library to get started quickly.
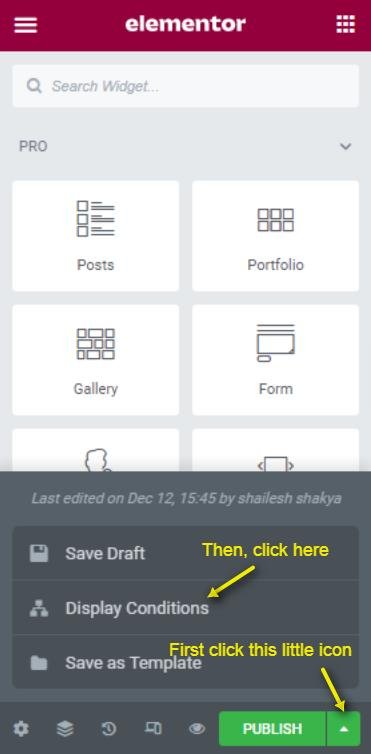
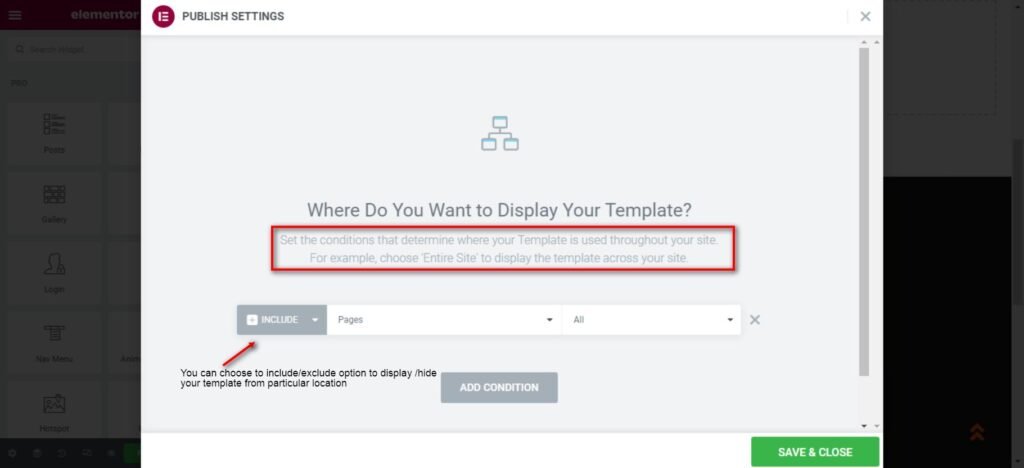
Once you’ve done with the design part, you need to assign display conditions to show the template to its desired location.
For example, if you want to display this template as Homepage or Frontpage, you can choose the Frontpage condition and save all changes.
2. You can create a single post page with Elementor Pro
A single post page decides how you want to display post content to users. For example, A simple post-type page template includes…
- A sidebar with some widgets like recent posts, comments, etc.
- A Title
- Thumbnail section
- Post content section
- Share buttons
- Comment section
- Author Box
These are the elements that you can include in a post-type template. You can even add more elements to add more functionality.
You just need to drag the elements from the Elementor widget area and place them wherever you want to display them. For example, if you want to display post content, insert the “post content” widget from the left sidebar to show post content.
The same thing goes for every single feature you want to add to your post-type template.
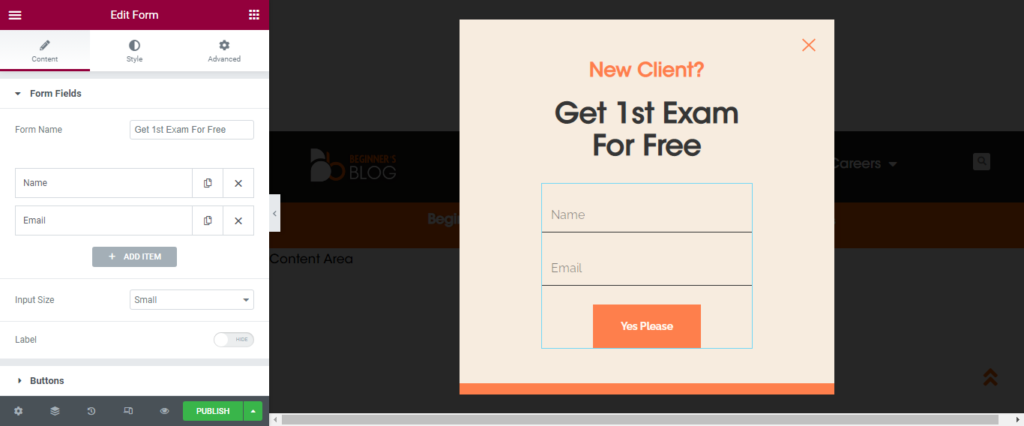
3. You can create high-converting popups in minutes with Elementor Pro
A popup is an overlay window that appears on top of the current website page. You can add popups for different purposes: to display content, collect emails, or show offers/discounts.
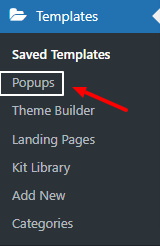
To create a popup, go to the WordPress dashboard and click Templates>Popup from the left sidebar.
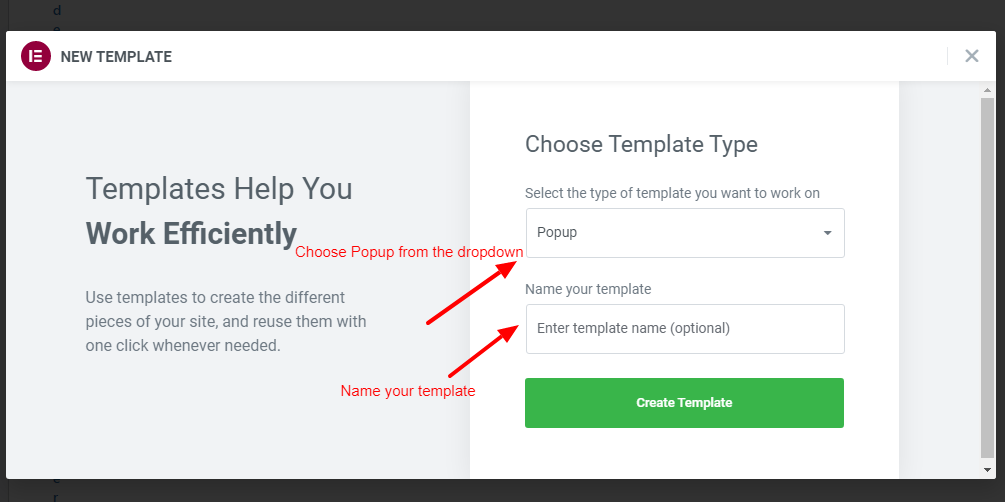
Next, click “add new” and a popup will ask you to name the template. Once it’s done, you need to click create button.
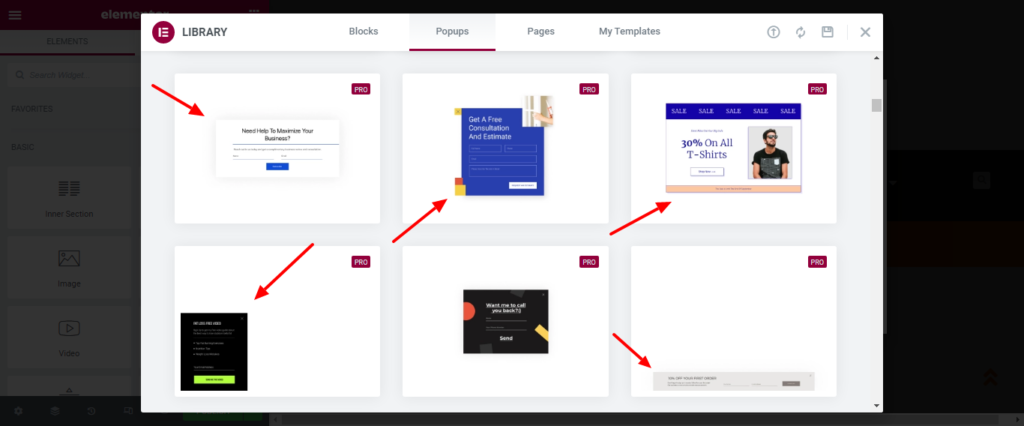
It will show you the Elementor ready-made popup templates that you can use to get started.
You can insert one from the library or design your own from scratch. It doesn’t matter how you want to design your popup, you just need to drag and drop the desired elements to make it work for you.
For example, you can search for a form widget from the Elementor widget area and drop it into your popup area.
To make this popup work, You need to add your title, and drag & drop form fields (like first name, last name, and email), add your email service integration to collect emails, and assign rules and triggers to display it to a desired location.
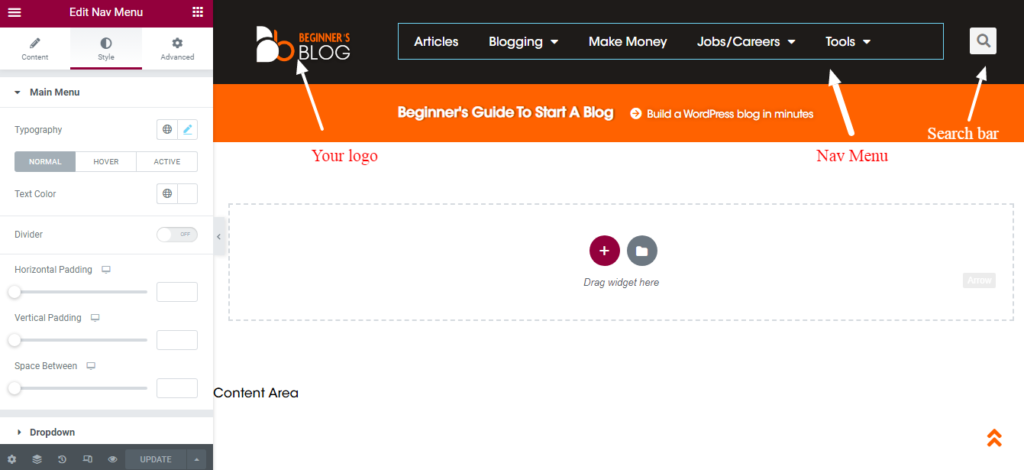
4. You can create a header with Elementor pro
In the context of a website, a header is an area at the top of the page that often houses the site’s logo, primary menu, and maybe other components like social media icons or a search bar. The header, which is often seen at the top of the page, above the main content, is typically the first thing a visitor sees when they arrive at a website.
A header guides visitors through the website, helping them locate what they’re looking for and learn more about the website and its brand. The header is frequently created to be aesthetically pleasing and to represent the site’s general style and tone.
A professional Header contains the following elements:
- Logo
- Navigation menu
- Social media icons (Not necessary)
- Search bar
- Contact information (Not necessary)
- Call-to-action button
- Drop-down menu
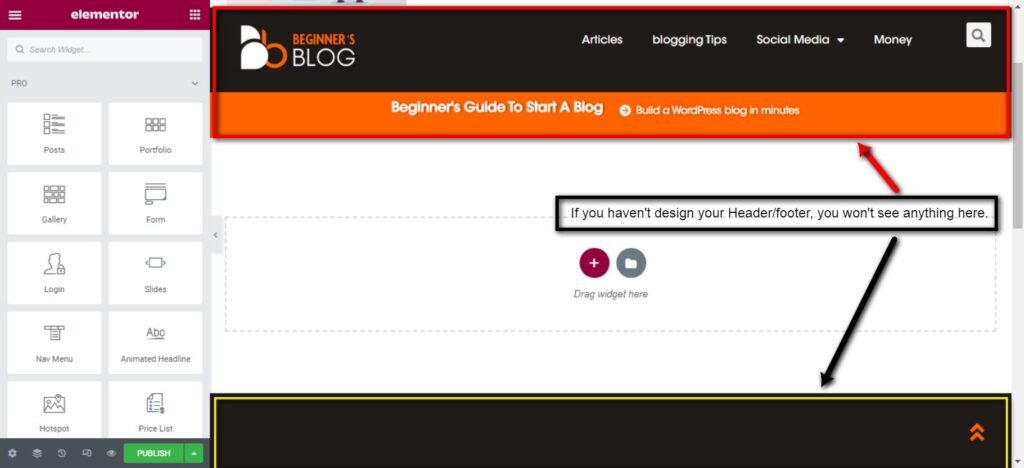
To create a header with Elementor pro, you can go to theme builder and choose the Header option from the left sidebar and start designing it.
From the widget area, you can drag and drop the elements one by one and style them as per your need.
You can change the size of the logo, place it anywhere on the header, and also tweak it with other style options like opacity, and background change to make it look professional.
Similarly, you can drag and drop the Nav menu into your header area and apply some edits and customizations to make it look professional and responsive.
5. You can create a footer with Elementor pro
A footer is a section at the bottom of a website where you can add legal, copyright information, and contact information. You can even add links to some of the top pages on your website.
Some common elements that may be included in a footer are:
- Terms of service
- Privacy policy
- Legal documents
- social media icons
You can use Elementor to create a footer from scratch And add as many as options you want. Just head to Footer from the Theme builder page and add columns and other desired elements to it.
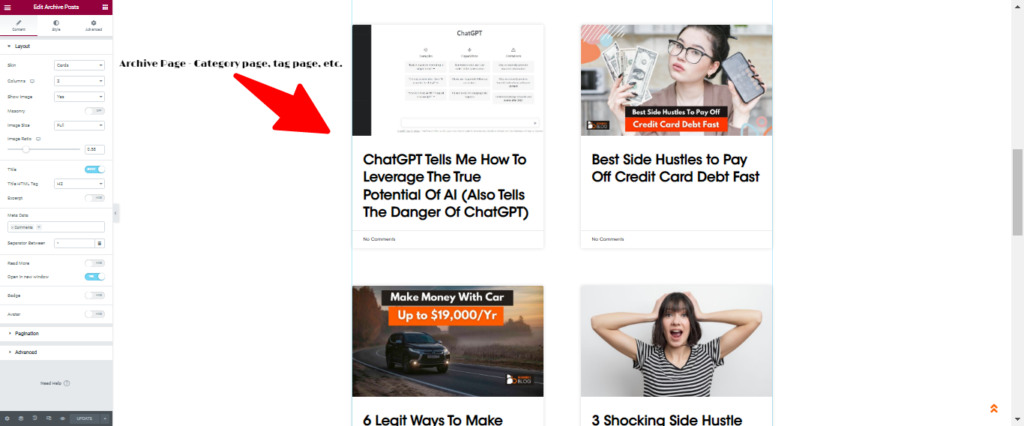
6. You Can Create a Category/Archive Page with Elementor Pro
A category page is a separate page on your website that usually displays content based on a single topic. For example, if you have a blog in the health niche, you can have a category like weight loss that contains all posts related to weight loss.
This is what a category page looks like…
With Elementor pro, you can easily design a category page by simply going into Templates > Theme Builder > Archive > Add New, selecting Archive from the dropdown, and clicking Create Template. Once it’s done, you need to choose the ‘Archive’ widget and Insert it into your page.
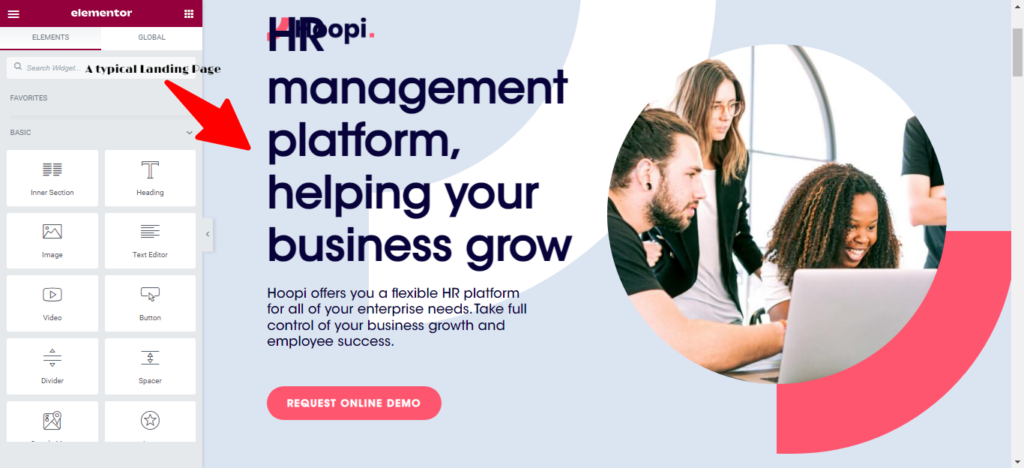
7. You Can Create a Landing Page/Squeeze Page with Elementor Pro
Landing pages are separate pages developed for marketing or advertising campaigns. It encourages visitors to buy or request information. These pages aim to turn visitors into clients.
Squeeze pages collect visitors’ email addresses. These are basic and to the point, featuring a form visitors may fill out to sign up for a newsletter or other email updates. A squeeze page asks for an email address in exchange for an ebook, course, or exclusive content.
To create a landing page, Go to Templates > Landing page and start designing your page. You can either choose from a ready-made template from Elementor pro library, or you can create from scratch.
8. You Can Create a Newsletter with Elementor Pro
Subscribers receive a newsletter via email. It can help readers with fresh information, updates, or special offers. Newsletters keep your readers aware of new content. You need to use Email marketing services like Aweber, Moosend, or ConvertKit to send weekly or monthly newsletters.
To create a newsletter with Elementor, first, you need to sign up for an email marketing service. I recommend you try Aweber. It comes with a free option that allows you to manage 500 contacts. Once you have an account, you need the API key so that Elementor can interact with Aweber.
Now pick the “Form” block from the Elementor widget area and place it wherever you want to put your newsletter. You just need to integrate the email section with the email service to make sure that your newsletter is working.
Congratulations, I have successfully listed 8 major parts of a website or blog that you can design with Elementor pro effortlessly. However, there are more features like adding a PayPal button to allow people to make donations, making a sticky sidebar, designing a product page, etc.
Personal Opinion:
I have been using Elementor Pro for four years and can say that it’s the best tool for developing professional, beautiful websites without difficulty. Its intuitive drag-and-drop interface and advanced design tools let you create and optimize your site for the best user experience and search engine visibility.
And as a busy person, I know how important it is to be able to manage a blog/website. That’s why I love Elementor’s standalone solution, Elementor Cloud Website, which has everything under one roof from hosting +Editor + design. (No need to buy hosting separately)
If you’re ready to streamline your website design process and create a stunning online presence, I highly recommend giving Elementor Pro a try. Trust me, you won’t be disappointed.
FAQs
What are the benefits of using Elementor?
There are several benefits to using Elementor Pro for website design:
- Intuitive drag-and-drop interface: Elementor’s interface is easy to use and allows you to create a professional website without any prior coding knowledge.
- Advanced features: Elementor Pro offers advanced features such as custom CSS, animations, and integrations with popular marketing and analytics tools.
- Standalone solution: Elementor’s standalone solution, Elementor Cloud Website, allows you to easily create and manage multiple websites all in one place.
- Wide range of design options: Elementor Pro offers a variety of design options, including the ability to customize your site’s font, colors, and layout.
- Responsive design: With Elementor Pro, you can design a responsive website that looks great on all devices, including desktop, tablet, and mobile.
- Regular updates: Elementor Pro releases new features and improvements quite frequently.
- No need for additional plugins: Elementor Pro offers all the features and tools like popup builder, landing page builder, etc, you need to design and customize your website, so you don’t have to rely on additional plugins.
- 30-day money-back guarantee: Elementor Pro has a 30-day money-back guarantee, so there is nothing to lose.
Can I make money with Elementor?
Elementor can be used to develop websites for clients or sell website templates or design services. Elementor add-ons and extensions can also generate revenue.
Elementor requires expertise, dedication, and knowledge of the platform to make money. To provide high-quality services, you must continually enhance your skills and knowledge.
Starting small with friends, family, or local companies may help you make money with Elementor. This can help you get experience and establish a portfolio, which can help you attract additional clients.
Does Elementor good for Beginners?
Yes, Elementor is an excellent website design platform for novices. It boasts an easy-to-use interface and a large selection of design options, including templates and pre-designed sections, that make it simple to construct a professional-looking website without any prior coding knowledge.
Elementor also features a huge user community and a comprehensive documentation and support center, which can be beneficial for newcomers just getting started with website design. Furthermore, there are numerous courses and tools available online that can assist beginners in learning how to utilize Elementor efficiently.
Overall, Elementor is an excellent solution for beginners who wish to develop a professional-looking website without requiring much technical knowledge.
Conclusion:
In conclusion, Elementor Pro is truly a one-stop shop for website design in 2023. With its intuitive drag-and-drop interface and extensive range of design options, you can easily create a professional and visually stunning website without any prior coding knowledge.
Not only that but its advanced features and integrations allow you to fully customize and optimize your site for the best user experience and search engine visibility. So if you’re looking to design a website now, make sure to give Elementor Pro a try. It might just be the only tool you need to create the perfect online presence for your business or personal brand.