Are you using Activello WordPress theme? If yes then you might face an issue with remove & customise “theme by colorlib” tag shown in the footer.
I love this theme but when it came to removing the earlier issue. I was unable. But at the end, I got a solution.
So let me tell you how do I fix this issue which shows “Theme by colorlib powered by WordPress.”
How To Remove & Customize “Theme by Colorlib…” Demonstrated in Footer From Activello WordPress Theme
However, it requires a little bit coding skills but if you are not a coder. Don’t worry I am going to explain straightforwardly so that you can understand the process and implement the whole process step by step.
I have divided this process into two simple steps. So let’s get started
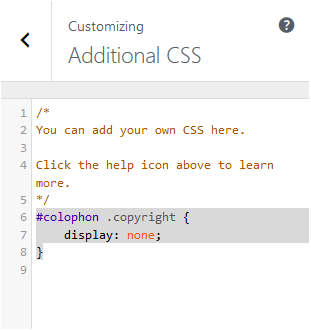
#1. Go to Appearance > Customize > Additional CSS
Here you need to put a few lines of code. The code is following
#colophon .copyright {
display: none;
}
Paste the above code into additional CSS section given in your theme customizer.

#2. Add a paragraph tag (<p></p>)within the footer file
Follow this trail – Appearance >> Editor >> Theme footer >> find div id=”footer area”
See how you do it.
Just head over to Appearance > Editor > Footer.php. Here you will see some tricky code. I know most of you could get confused. But don’t worry I will explain you everything.
First of all, find the footer area out of this code or see this type of code <div id=”footer-area”>
Add the following code shown below just before the ending of footer tag </footer><!– #colophon –>
That means following code should be within the footer tag. (<footer></footer>)
<p>© yourdomain.com | All rights Reserved 2017 Developed by yourname</p>

Now you have almost done just click on update file button and check whether it works.
Conclusion
Although this is not much hard many of you, face the same issue during customising or removing footer tag. You can also remove footer tag of others themes by following the same trail. But before following these steps just ensure two things:-
- Footer id (here footer id is colophon)
- Footer class (here footer class is .copyright)
Once you find both, put them in this sequence given below.
#colophon .copyright
Then finally, you would able to remove or customise footer tag shown below from any theme.
I hope it would help you.
If you like this guide, do not forget to share on social media sites.
Save
Save
Save
Save
Save
Save
Save
Save
Save







5 thoughts on “How To Remove & Customize “Theme by Colorlib” Shown in Footer From Activello WordPress Theme”
hey thank you for sharing i wanted to remove “themezhut” and i did it
thank you
Thanks for your appreciation….
nice tips, thanks!
Thanks bro 🙂 it worked
You are welcome…
Comments are closed.