Do you use a costly WordPress button plugin? I’m sure most of you do. But you can make your own buttons without wasting your money.
Strange! You would think that you might require hardcore HTML and CSS coding skills to create buttons in WordPress. But to be honest, you don’t need to be a programmer.
Either you are a blogger or a web developer you can create buttons on your own WordPress’ posts or pages.
In this guide, I will tell you everything needs to know. By the end of reading this article, you will learn how to create customised buttons for both WordPress and BlogSpot.
Before getting into it, let’s understand why you shouldn’t always use plugins to add buttons in WordPress.
Reasons not to use WordPress button plugin on your site: –
- It’s true that ‘buy now’ buttons help your business to increase user engagement and conversions. But one thing you must know that more plugins you add in your directory, the browser will send more HTTP requests to the server to load the entire site. Resulting, slow processing which influences your rankings and user-experience significantly.
- If you are a newbie blogger, then you couldn’t afford that much amount of money.
Now it’s up to whether you make your own free buttons or use premium plugins.
There are two methods to make it possible. The first one is ‘generating the code by yourself’. But as I promised, you don’t need to be a coder.
You just need to visit BestcssButtonGenerator and follow the instructions given below.
Ok, let’s go ahead and make some customised and attractive button to increase user attention and conversions.
STEP BY STEP GUIDE TO MAKE YOUR OWN BUTTONS FOR BOTH BLOGSPOT AND WORDPRESS
First off, I want to show you how to make a button in WordPress.
ADD A BUTTON IN WORDPRESS THAT LOOKS LIKE PREMIUM
Step -1
Go to BestcssButtonGenerator. Here you find many verities of buttons. Select the one you like the most.

Step – 2
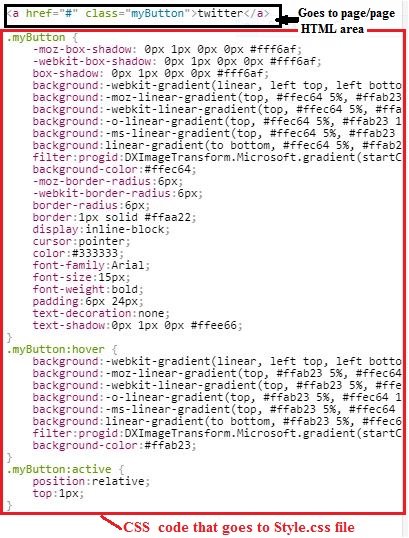
Once you’re in, you can further customise it to make it more attractive. Then press the button that you have selected. As you do it, you’ll get the entire hardcode of CSS and HTML.

Here you find the two type of the code. The very first line of code is HTML that you will use in your post text area, and the remaining code will go to your theme’s style.CSS file. You need just to copy that code separately.
Step – 3
Next, go to your WordPress admin area and Appearance > Theme > Editor > style.css and paste the entire CSS code.
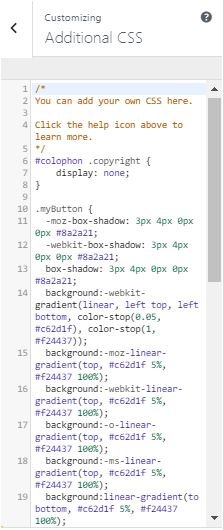
[You can also include CSS code by getting into the additional CSS section of your theme. You can find it here: theme> customize > additional CSS. However, some of the developers don’t provide this section. But if you find then it becomes easier to paste the additional CSS without going into style.css file]

Once you’ve pasted, click the publish button.
Step – 4
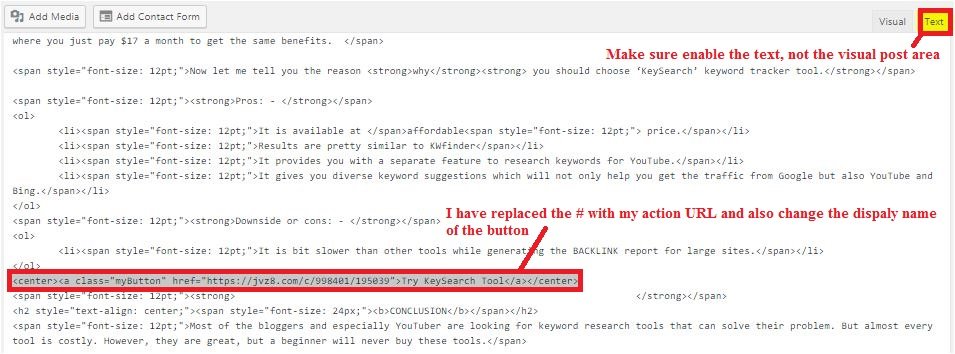
Ok, finally, open your post/page where you want to include the button. Now paste this code [given below] in the text/HTML area.
[Use this code only in your post/page text area, don’t copy it within your CSS file]
<a href=”#” class=”myButton”>twitter</a>
Replace # with your URL where you want to redirect the visitor after clicking the button. The text ‘twitter’ represents the display name of your button. You can change the button name whatever you want.

Additionally, I’ve wrapped my code with <centre></center> tag to center align my button. You can also do the same.
So, finally, the code would look like:
<center><a href=”#” class=”myButton”>twitter</a></center>
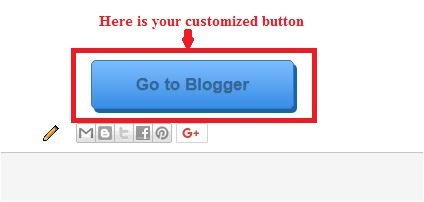
Update the changes and preview your post. You will find a very beautiful button.
Eventually, you’ve made your own button without purchasing the premium plugin.
It was all about WordPress. Now, let see how to MAKE a button in Blogger/BlogSpot platform.
Also Read: Best Blogging Platforms To Start A Blog And Earn Money
MAKE YOUR OWN BUTTON IN BLOGSPOT/BLOGGER
Blogger is also the largest blogging platform after WordPress. But the blogger doesn’t allow any plugins to add the functionality which makes it less flexible than WordPress.
If you’re a skilled developer, then it’s natural to you. But in case you don’t know HTML/CSS then you can follow these steps to create well- actionable buttons for your BlogSpot posts.
The process is pretty similar to WordPress.
Ok, let’s get started.
Step -1
Go to BestcssButtonGenerator and choose your button design.
Step -2
Customize the design according to your requirements.
Step -3
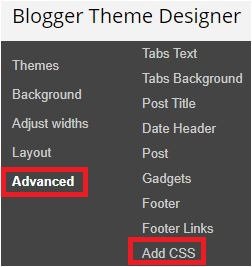
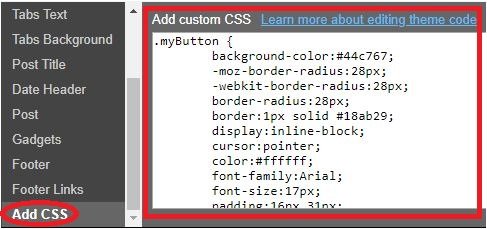
Open your blogger dashboard and Go to Theme > Customize > Advance > Add CSS.



Once you’ve added, click on ‘apply to blog’ button on the upper-right side corner of the display. After that, click the link ‘back to blogger.’
Step – 4
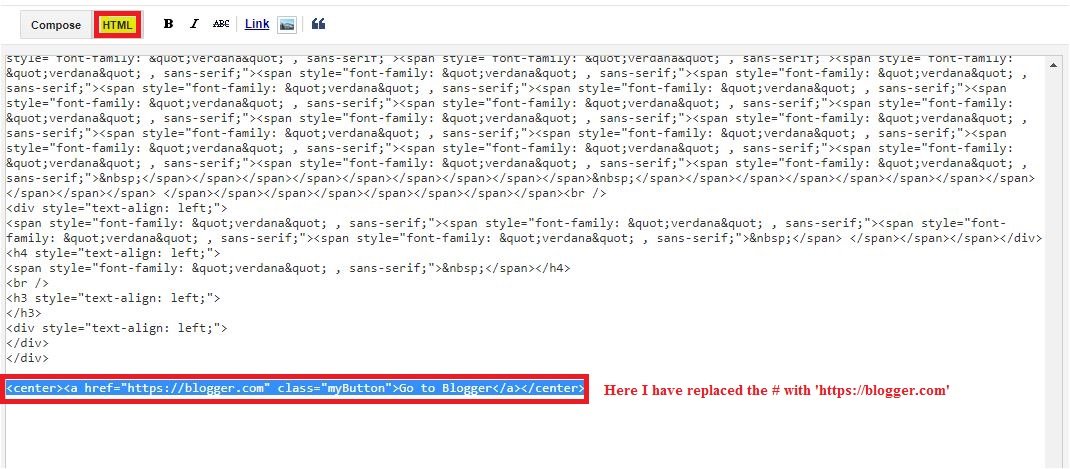
Lastly, add the HTML code to your post/page HTML area and update the changes. That’s it; you’re done.
<center><a href=”put action or redirection link” class=”myButton”>Back to Blogger</a></center>


CONCLUSION
I hope you’re now better enough to make your own buttons for both WordPress and BlogSpot. I’m sure you would like it.
Adding a customised button is a good practice to optimise your page for Speed. Why unnecessarily waste the money if you could do it yourself. You don’t need to invest the money in buying any premium plugin.
If you have any question regarding BlogSpot & WordPress buttons shortcode, then leave your comment. I will surely help you out.


![Make Your Own Buttons That Looks Premium without WordPress Button Plugin [BlogSpot & WordPress]](https://beginnersblog.org/wp-content/uploads/2018/03/Make-Your-Own-Buttons-That-Looks-Premium-without-WordPress-Button-Plugin-BlogSpot-WordPress.jpg)



