This post is for new bloggers who want to learn how to choose a WordPress theme wisely.
When it comes to starting a blog, WordPress is a great option out there. It’s one of the best blogging platforms which powers more than 42% of all the websites on the internet.
WordPress has given us countless themes & plugins to choose from and hence it leaves you in a complete daze when it comes to choosing a suitable theme for your blog.
In fact, it happened to me many times. And if you’re encountering the same problem, then you are in the right place.
In this post, I’m going to share the 11 things that you need to consider to find a suitable theme for your blog/website.
Before getting started, I would like to talk about the consequences of choosing a random WordPress theme.
Consequences of Having a Random Theme
One of the most common drawbacks is that you can install a theme that either has excessive features or limited features. It makes your site look full of features or lacks functionality.
The second result could be “slow loading speed”.
And the third most dangerous consequence is that you install a theme that is outdated, buggy, and vulnerable and can easily be compromised.
I know you never wish to have these consequences. So it’s really important to be careful when it comes to WordPress themes.
And I’ve prepared this guide to help you find a suitable theme without any hustle. So stay tuned!
Let’s begin…
1. Jot down Essential Features
Before installing a WordPress theme, take note of all the features your blog or website needs.
And you can follow these two steps to make a list.
#1. Decide the Type of BLOG/WEBSITE –
Is it an informational blog, service website, or e-commerce business website? You have to figure this out first as it can radically narrow down your options.
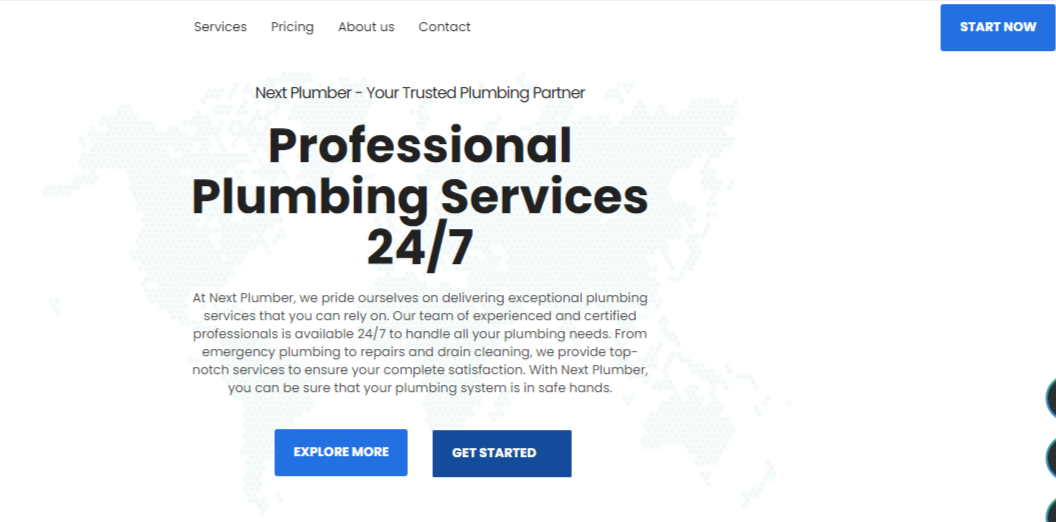
For example, if you decide to start an e-commerce website, you will need a theme that can showcase your products and services.
#2. Niche –
Knowing about your blog niche can help you figure out what type of content you need to produce.
For example, if you have a blog about health, you are going to create informational content about health and wellness. And for that, you don’t need any fancy themes to display your content. A simple blog theme can do wonders.
On the other hand, showcasing your photos and portfolio are the primary features of a photography blog theme.
So, these two factors can help you sort the critical feature from a whole lot of features.
For your convenience, I’ve listed out the features that a primary theme can have…
The Features a Primary(Basic) WordPress Theme Can Have
- Responsive
- Cross Browser Compatibility
- Lightweight
- Live customizer
- Basic customization options
- Retina Ready
- Menu display options
- Font Awesome icon
- Typography
- SEO optimized
- Extended Documentation
- Color combinations & styles
- Widget options
- 404 Page
- Social icons
- Google font support
Above is a list of features a primary WordPress theme can have. These are the basic types of features that you will find in every WordPress theme.
And these features are more than enough to start a simple blog like a story blog, hobby blog, and personal blog.
But if you want to start a restaurant website, you will need some additional features. And below is a list of advanced features you would like to have.
- Ultra-responsive
- Light & Dark version
- Shop/product pages
- Mega menu
- Infinite loading
- Portfolio layouts
- Compatible with woo-commerce
- Shortcodes
- Header & Footer options
- Types of header and footer
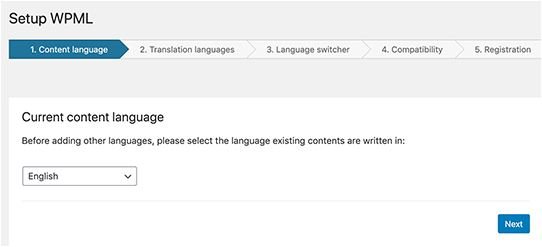
- Translation and WPML/RTL – multilingual ready
- Custom post layouts
- Sales/landing pages
- Compatible With WHMCS Integration via WHMCS Bridge
- Parallax Background
- Revolution Slider
- CSS3 Animation
- Icon library
- Header Menu Styles
- Creative block layouts
- Custom templates
- Footer options
- Blog layouts of the page and single entries
- HTML 5 & CSS 3
- Ready for page builders like Elementor
- Advanced customization options
- Child theme ready
- 404 Page & Coming soon page
- Powerful theme options
- Regular updates
- Drag and Drop page builder
And this way you can sort some of the useful features by niche and type of blog/website you are going to start.
For example, if you decide to start a local e-commerce business in your city, your theme may include drag-and-drop page builder, page builder blocks, support for Woo-commerce, geo Google MAP, schema markup, Custom post types, and more.
2. Responsive
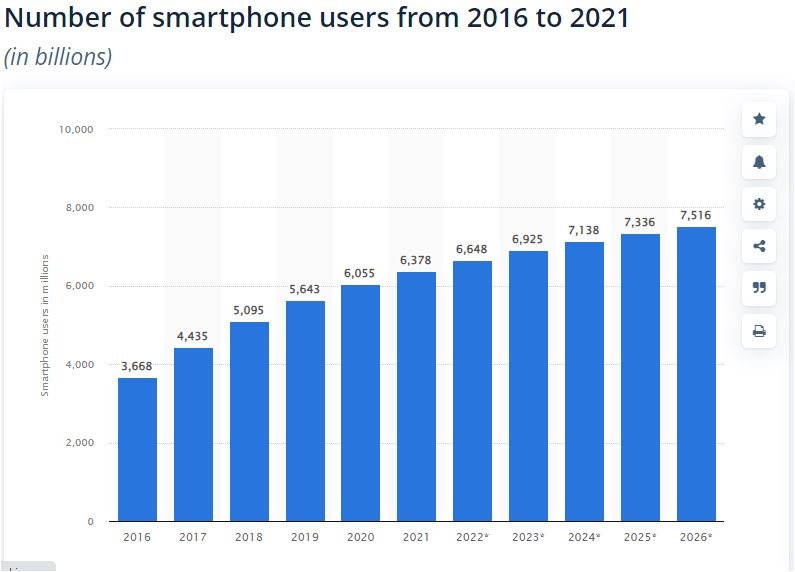
Responsive has been a universal feature ever since mobile overtook desktop.
Source: StatCounter Global Stats – Platform Comparison Market Share
And due to the explosive growth of smartphones, it is really important to have a theme that is responsive to all devices.

3. Do Consider Choosing a Freemium Theme
My suggestion to go with a freemium theme is that a freemium theme has a free and paid version. And this type of theme is professionally designed and updated from time to time to keep pace with the latest technology.
Not only this, the freemium templates come with premium functionality, compatibility, and a better user interface.
Most of all, you can upgrade to unlock more features for better user experience and functionality without having to switch to another theme.
Astra is a great example of a freemium theme. It is made for any type of website or online store.

Although I have been using the free version of Astra, it still receives regular updates and keeps adding new elegant layouts and functionality from time to time.

In a nutshell, whenever it comes to choosing a FREE theme, always go with a freemium one.
4. Cross Browser Compatibility
Different browsers have different capabilities to render a webpage’s CSS and JavaScript. And because of this, at times, the content and functionality of your blog may not remain the same across all browsers and devices.
This leads to poor user experience, slow loading speeds, and low search rankings.
Therefore, I always recommend you install a theme that is fully compatible.
But the question comes how do you know whether your theme is compatible or not?
Simple… you need to run a Cross Browsing Test.
In short, it is a process of testing your theme to see how well it looks in many different browsers, screen sizes, OS, and devices.
To get started, first go to CrossBrowserTesting.com. It’s a paid tool, but you can sign up for a free trial to get free access to run some trials for a limited time.
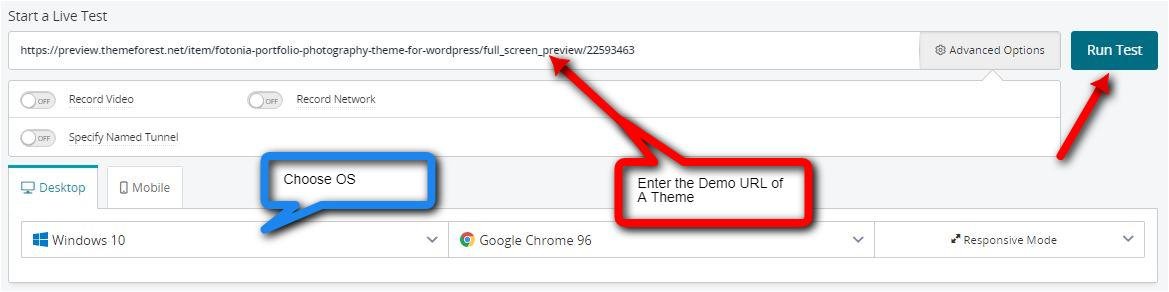
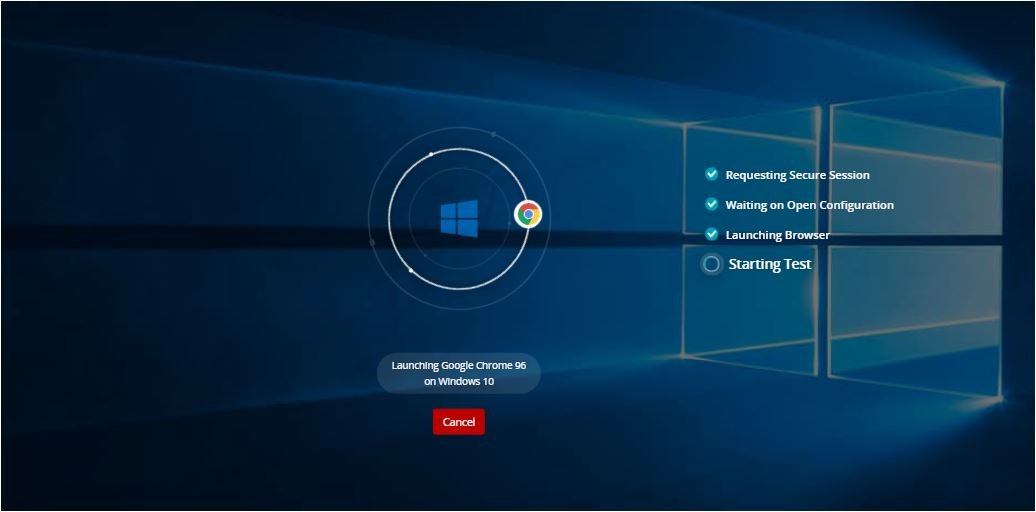
Once you have logged in to your test account, go to ‘Live Test’.

Once you’re in, enter your web address and then select an operating system, choose browser type, and run your test.

This is what you see…


Thus you can check cross-browser compatibility to compare the layout of your theme to make an informed decision.
Additionally, you can use the built-in WordPress theme customizer option to view your site on desktop, mobile, and tablet before going live. It gives you a little more sharpness to see if the theme is compatible with all devices.
TIP: In general, WordPress themes follow the standard core “browser support” best practices. It means that if you install a theme from the WordPress theme library, it is more likely to be compatible with the Android version, Chrome Android version, Chrome version, Firefox version, Safari version, iOS version, Edge version, and Opera version. In fact, many freemium themes are used to add cross-browser compatibility support lists to their documentation.
5. Speed Check
Ever since speed has become a ranking indicator, it has become one of the most important factors when choosing a theme.
In fact, a website that takes 5 seconds to load, can seamlessly increase the bounce rate to 38%.
But if you can somehow manage it for 2 seconds, the bounce rate will drop to 9%, which will greatly enhance the user experience and ranking.
Remember, the loading speed of your site does not entirely depend on your hosting server, your WordPress theme is also responsible for the loading speed.
Therefore, I highly encourage you to examine your theme for speed before installing it onto your server. You can use the Pingdom tool to run a simple speed test.
It is a free web tool that you can use to test the loading speed and performance of your site. It generates a complete report that shows you site speed and performance insights.
Now let’s try to examine the loading speed of Astra Theme. In order to run a test, first get the demo URL of the Astra theme (Visit Official to grab the starter template URL)
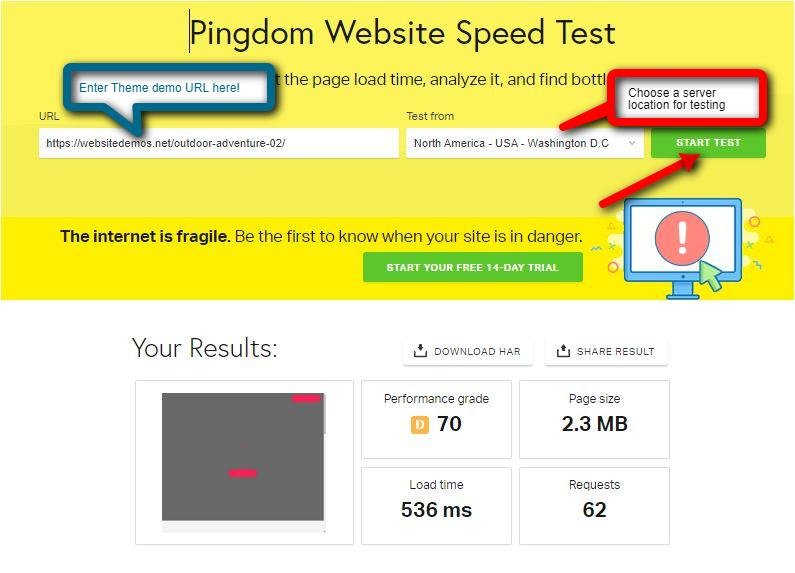
First go to ‘Pingdom website speed test’, and enter the theme demo URL.

Choose your location. (Let’s take ‘NORTH AMERICA – WASHINGTON D.C’ as an example)
And hit enter…
In a matter of seconds, you’re going to see a performance report. (check the above screenshot)
And from the performance report, you can clearly see that the load time is 536ms. Which is pretty crazy. Correct?
By analyzing this report, I’ve found that the reason why the loading speed is great is that the theme has fewer HTTP requests, smaller media files, and fewer DNS lookups.
In a nutshell, a web page with fewer HTTP requests, DNS lookups, and fast server response time is more likely to load fast.
NOTE: Your server response time & HTTP requests are also responsible for loading speed, which means if you run the same test after installing Astra onto your server, you’re going to see a slightly different report than the one I have shared here.
6. Be Careful With Bloated Themes
A bloated theme usually comes with a lot of features that aren’t really needed.
Unfortunately, the WordPress theme library is full of bloated themes. And because of this many times, beginners install these types of themes.
And it can literally affect site performance, loading speed, and user experience. And more importantly, these themes are poorly coded, thereby less secure.
So the bottom line is, always try to avoid bloated themes.
7. Use the “THEME CHECK” Plugin for Latest Insights
WordPress releases new updates from time to time to keep the entire ecosystem secure and less vulnerable.
And whenever developers add new themes or plugins to WordPress, These all must support the latest WordPress theme/plugins standard and best practices.
But if you are not sure whether a theme complies with the latest WordPress standard, you can use the “Theme Check” plugin to get the latest insights on it.

8. Check for Ratings & Reviews by Other Users
One more indicator for measuring the quality of a theme is its ratings and reviews provided by existing users. For example, see Astra theme ratings…

It clearly indicates that this theme is a great choice to make. You can also check for reviews on third-party theme marketplaces or blogs to learn why this is a great option for your business or blog.
This can definitely be going to help you choose a WordPress theme wisely.
9. Avoid a Theme with a Bad Font Style
Often, you install a theme just because you like its design and completely ignore the type of font it contains.
Listen, the main purpose of your blog is to inspire people to read your content. And a bad font or typeface can hurt readability, discourage users from reading your article, and increase bounce rates.
This means that if users can’t read your article, does it serve the purpose? It is not…
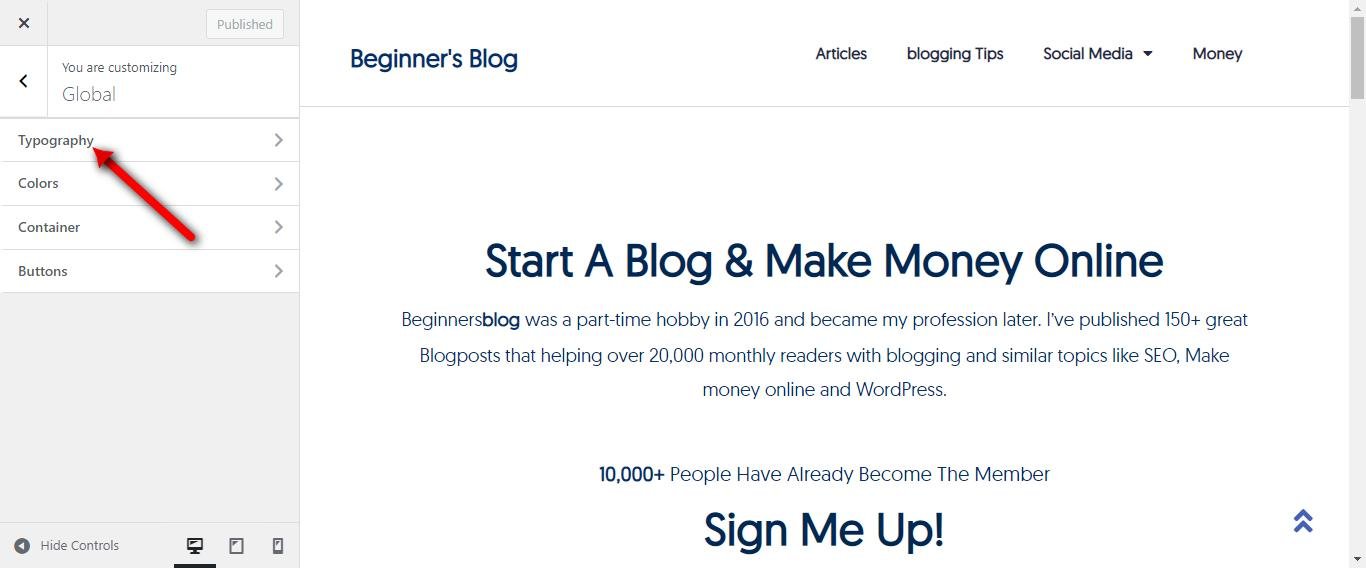
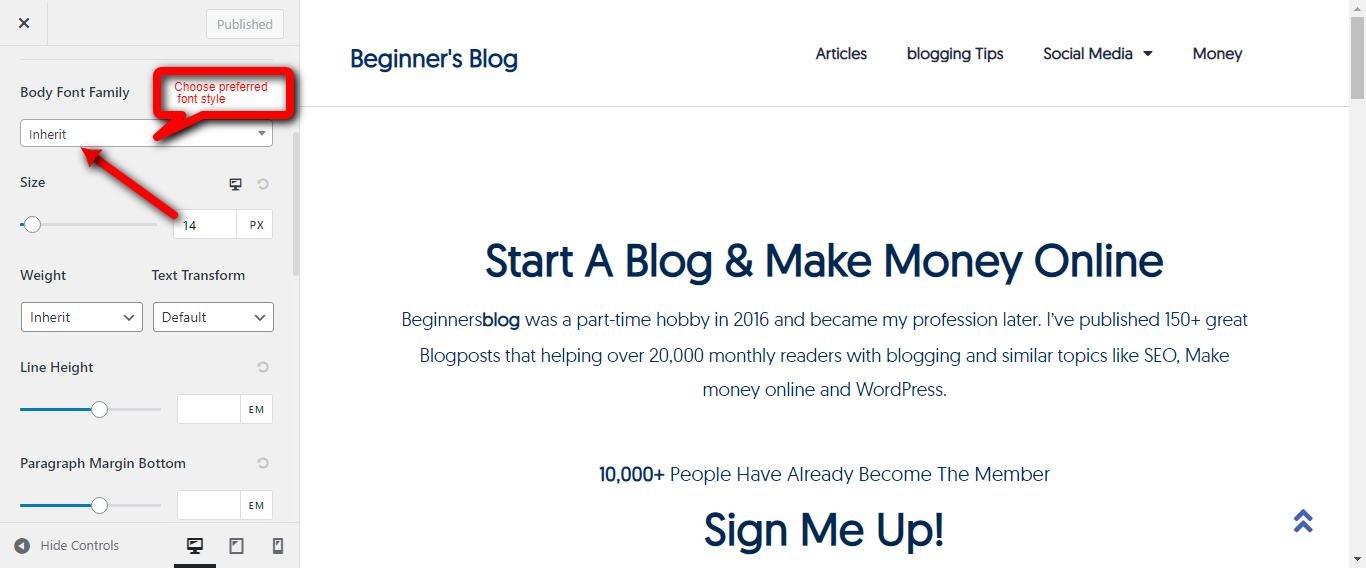
So, the point is, always try to keep your font style simple and readable. Even if you have a theme with a bad font, try using a plugin to replace the existing fonts or you are also free to change your font by going to Appearance > Customize > Typography.



10. Translation + Multilingual Ready
Having a translation + multilingual-ready WordPress theme makes your site reader-friendly. It can help people all over the world consume your content.
And the best part is that you do not need to care about the nationality of the users and the language spoken by them.
This feature enables you to translate your site’s content into many different languages.
For example, if someone comes to your blog from Brazil, your content will be translated into Portuguese for that person.
How cool is it?
TIP: Use the WPML plugin to make your blog translation ready.

The bottom line: This can literally help you get an international audience. Resulting in more traffic and revenue.
11. Support Page Builder
A page builder allows you to add more design and functionality to your existing theme without any coding skills.
You can design a theme’s homepage, single post page, popup, newsletter form, and much more with the help of the page builder. Also, you don’t need to switch to any other theme in the future.
For example, I am using the Astra theme which supports the Elementor page builder. It gives me endless design options to come.
Bottom Line: Always choose a theme that is customizable with a page builder.
That’s it!
By paying attention to these 11 things, you will surely come up with a great theme for your blog.
Before I conclude, I would like to list some of the benefits of having a suitable theme.
Benefits of Having a Suitable WordPress Theme
A good theme can help you achieve…
- Better search indexing
- Better SEO score
- Improved User Experience
- Decrease the bounce rate
- Fast Loading Speed
- Flexible
- Security
I hope this post helped you learn how to choose a theme like a pro. And if so, then do subscribe to our newsletter to get exclusive updates about blogging and make money online right in your inbox.
And also don’t forget to share this post with someone who is struggling to find an appropriate theme.
Do you have any questions? speak your thoughts… (I read all comments!)